Cuando insertamos imágenes en nuestro blog de Blogger, se guardan automáticamente en un álbum de Picasa que tiene como nombre el título de nuestro blog. Pero también podemos crear álbumes en Picasa para guardar nuestras fotos e insertarlas en el blog en forma de diapositivas. La forma de crear un álbum es muy sencilla: pulsamos el botón Subir, que se encuentra en la barra de herramientas superior, para subir o cargar una imagen:
Ahi se pueden ver las imagenes que fui subiendo al blog o puedo elegir crear un albúm nuevo.
Y enseguida aparece una ventana donde podemos subir la imagen a un álbum existente o podemos crear uno nuevo pulsando el enlace correspondiente. Si hacemos esto último, aparece otra ventana con un formulario donde escribimos el título y una descripción del álbum, que es público para que se pueda mostrar, aunque se puede limitar su ámbito para compartirlo:
Ahora podemos elegir entre que las fotos sean publicas, que las vean unos cuantos o sean privadas, como por ahora no tengo que esconder las haré públicas.
Luego nos sale un boton para subir las fotos y elegimos las que querramos en este caso eligiré unas fotos de gatos xD
Le das click en abrir y automáticamente se subirán, dependerá de tu conexión y de la cantidad de fotos que quieras subir
Tienes dos opciones, podés seguir subiendo muchas más imagenes (te da un espacio de 1 gb) o puedes darle aceptar y crear el album, haré el segundo, parecerá que no se guardo nada pero le damos click a mis fotos y el album ya debería estar creado:
La damos click y podremos verlo ahora nos vamos a la parte derecha de la pantalla y le damos click a enlazar este album:
- La primera es simplemente la dirección URL del documento donde se encuentra el álbum, de forma que podemos enlazarlo en el blog para que nuestros lectores vean el álbum en su lugar de origen.
- La segunda es el código de una tabla HTML que incluye una de las imágenes del álbum. Si la insertamos en el blog pegando el código en la parte de Edición de HTML del editor, la veremos en la entrada del blog enlazada al álbum de Picassa:
Asi es como queda con sólo copiar el segundo código.
También podemos insertar una sola imagen, y en este caso hacemos clic en la imagen para verla individualmente. A su derecha están las opciones de Enlace a esta foto: una dirección URL y el código para incrustar imagen en el blog. Con este código, la imagen quedaría de esta forma:
Pero si lo que queremos es insertar en la entrada del blog todas las imágenes del álbum en forma de diapositivas, entonces hay que pulsar en la frase Incrustar proyección de diapositivas.
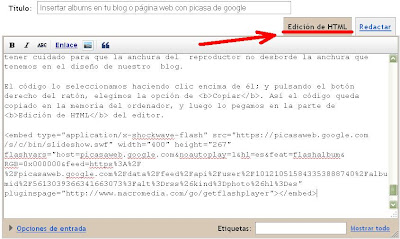
Y se abrirá otra ventana en la que nos ofrecen un código para insertar o incrustar la proyección en nuestro blog, que se ve en la siguiente imagen destacado en rojo:
Ese código lo podemos cambiar según las opciones que tiene encima de él. Aconsejamos desactivar la opción Reproducir automáticamente para que sea el lector quien decida cuándo empezar a ver la reproducción. Además, hay que tener cuidado para que la anchura del reproductor no desborde la anchura que tenemos en el diseño de nuestro blog.
El código lo seleccionamos haciendo clic encima de él; y pulsando el botón derecho del ratón, elegimos la opción de Copiar. Así el código queda copiado en la memoria del ordenador, y luego lo pegamos en la parte de Edición de HTML del editor.
En realidad, no veremos la proyección en el editor del blog hasta que no pulsemos el botón de Vista previa que hay en la parte inferior. Con este código HTML incluimos en la entrada del blog el reproductor que muestra las diapositivas, tal y como lo vemos aquí a un tamaño de 600 px:
Me quedó un poquito grande pero vale la pena por los dibujos xD
Si hacemos clic en uno de los dos iconos de la parte inferior del reproductor, iremos a la página de Picasa donde se encuentra el álbum, y allí lo podremos ver a pantalla completa. Pero en nuestro blog lo podremos ver como una reproducción de diapositivas. Si pulsamos el botón de reproducción, las imágenes pasarán automáticamente, pero también podremos pasarlas pulsando las flechas.
Bueno espero que les hubiera sido de ayuda cualquier comentario sólo escriban.